Cloudflare Pages is an excellent platform for hosting static websites. Thanks to its global Content Delivery Network (CDN), free SSL/TLS certificates, DDoS protection, custom domains, and collaboration features, it’s one of the best options for publishing fast, secure static websites.
In today’s post, we’ll walk through how to deploy your online course — for free — using Cloudflare Pages + Embedin.
Step-by-step: Hosting an online course on Cloudflare Pages
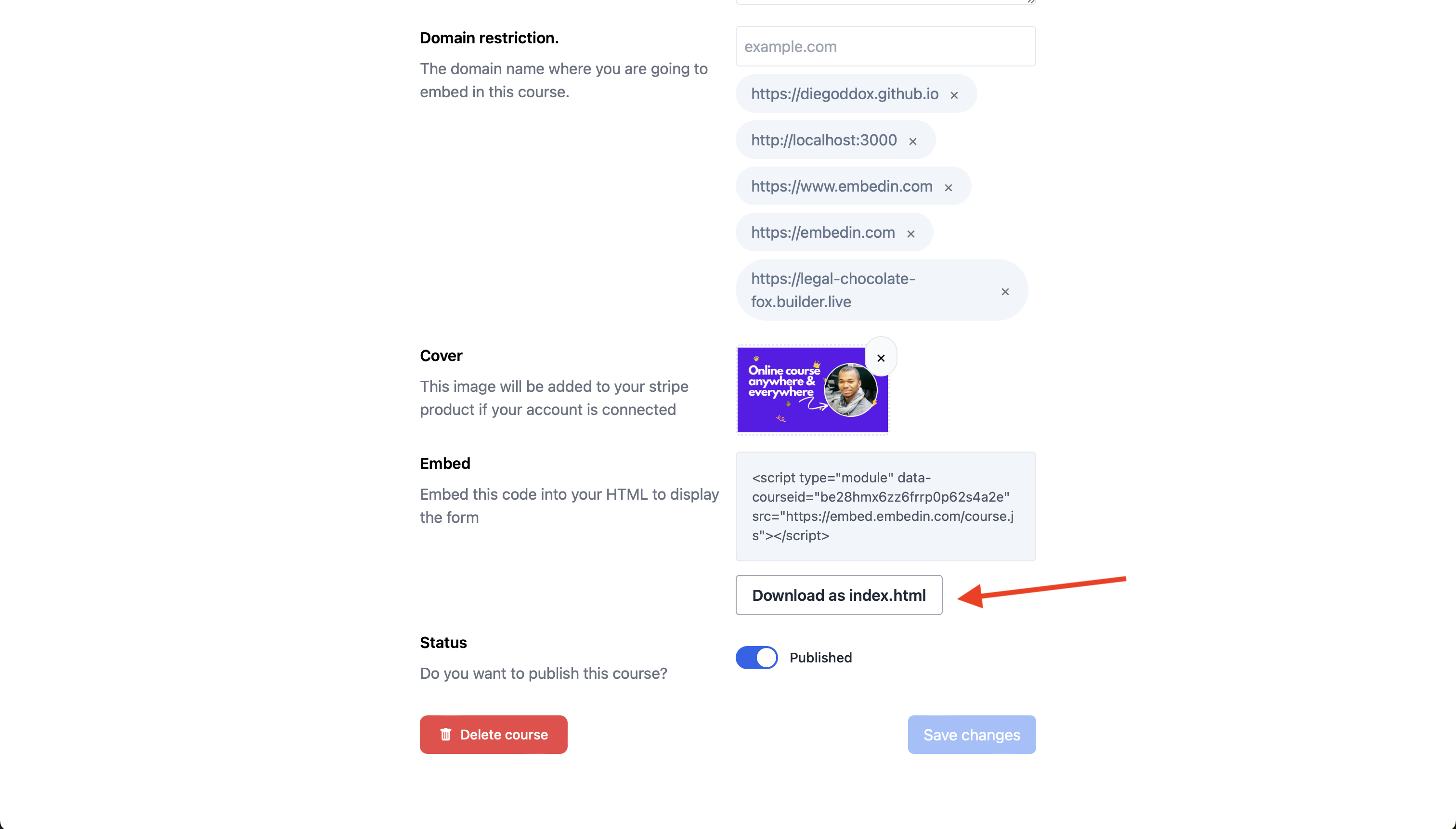
On the app.embedin.com settings page for the course you want to host, click Download as index.html. After downloading, create a folder on your computer and place the index.html file inside it.

1. Create a Cloudflare Page
If you don’t already have one, create a Cloudflare account.
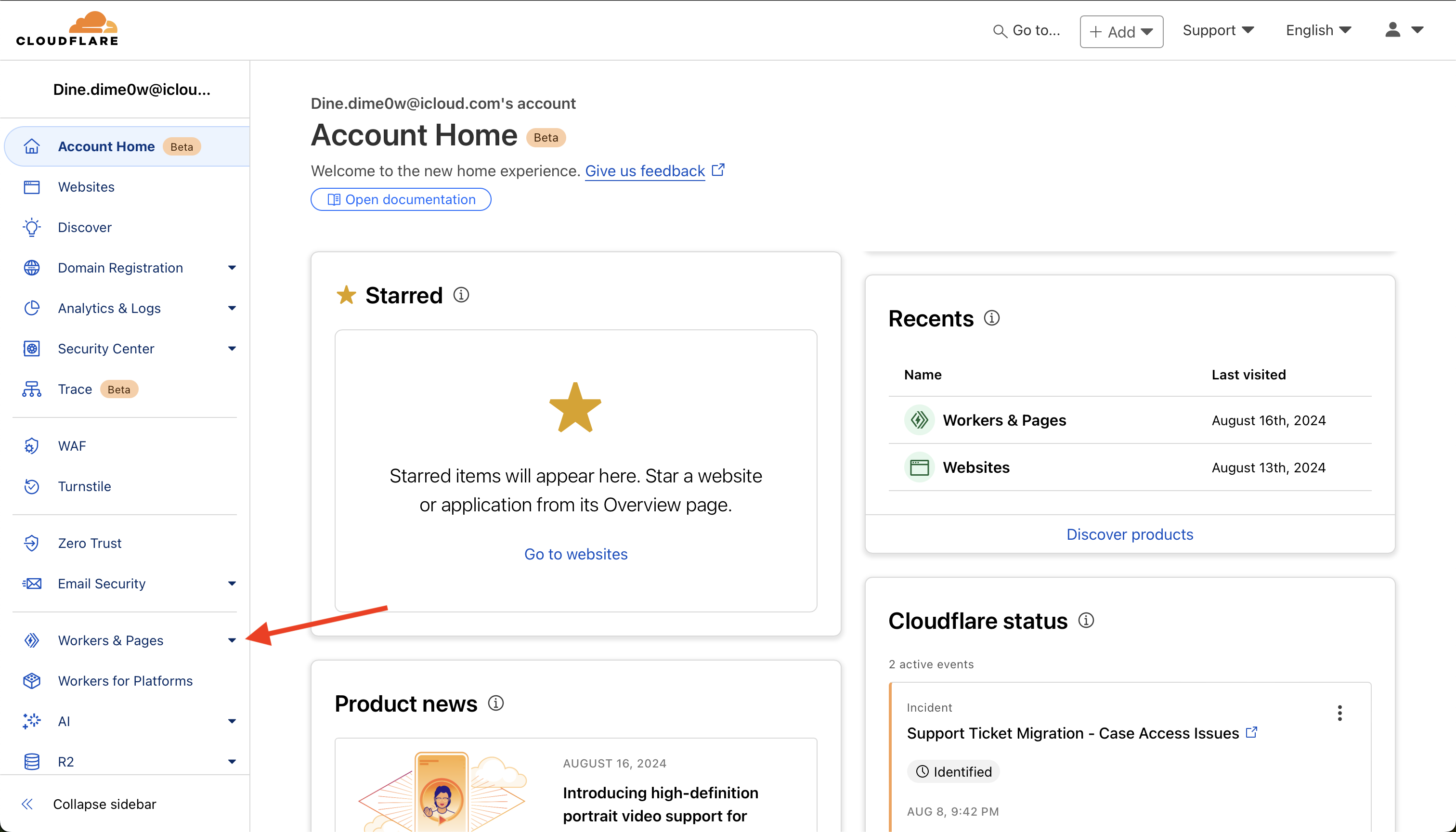
Once logged in, on the dashboard sidebar, click Workers & Pages.

2. Upload your files
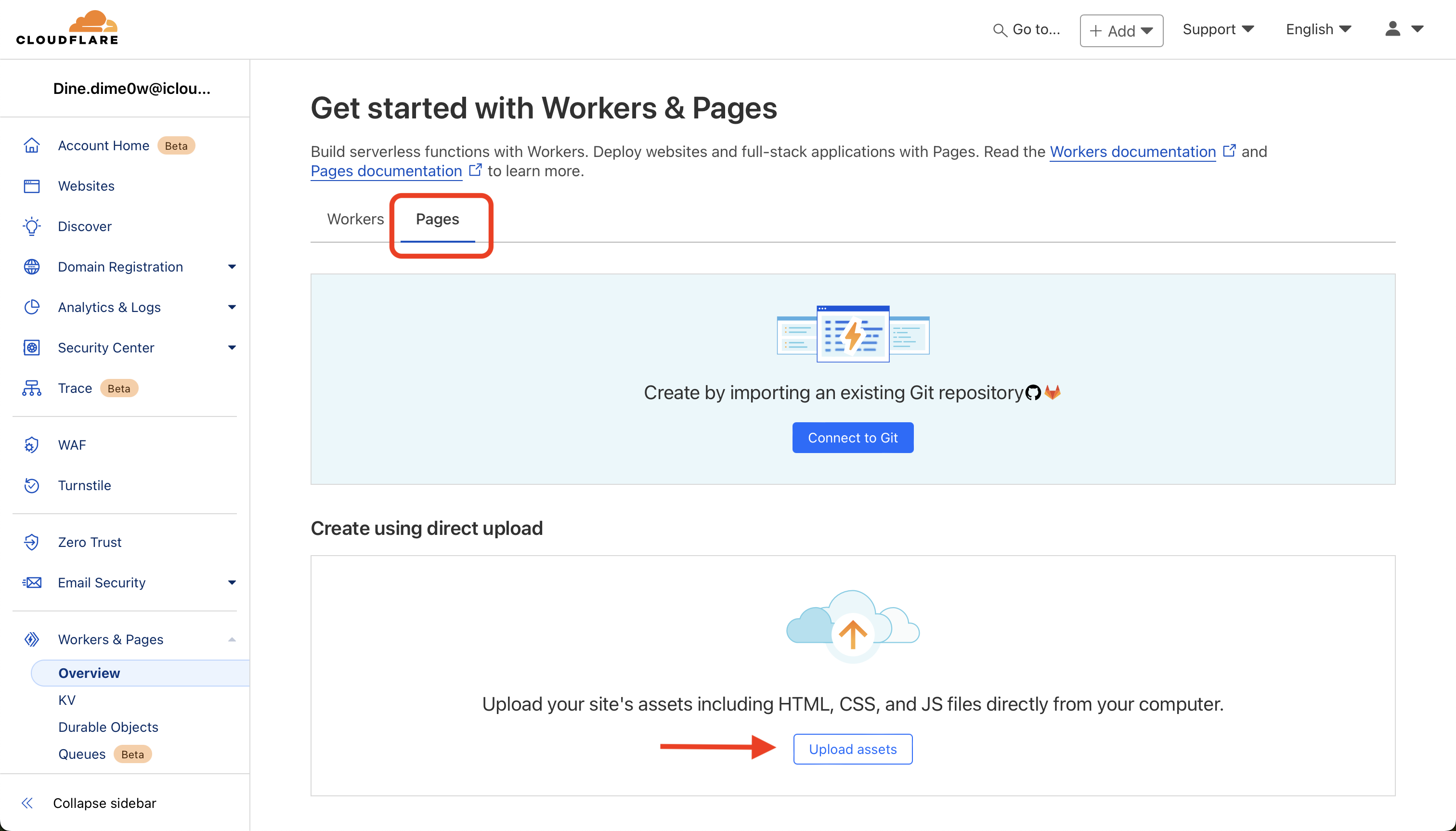
In the Pages section, click Upload assets, then select the folder that contains your index.html.

3. Deploy your Cloudflare Page
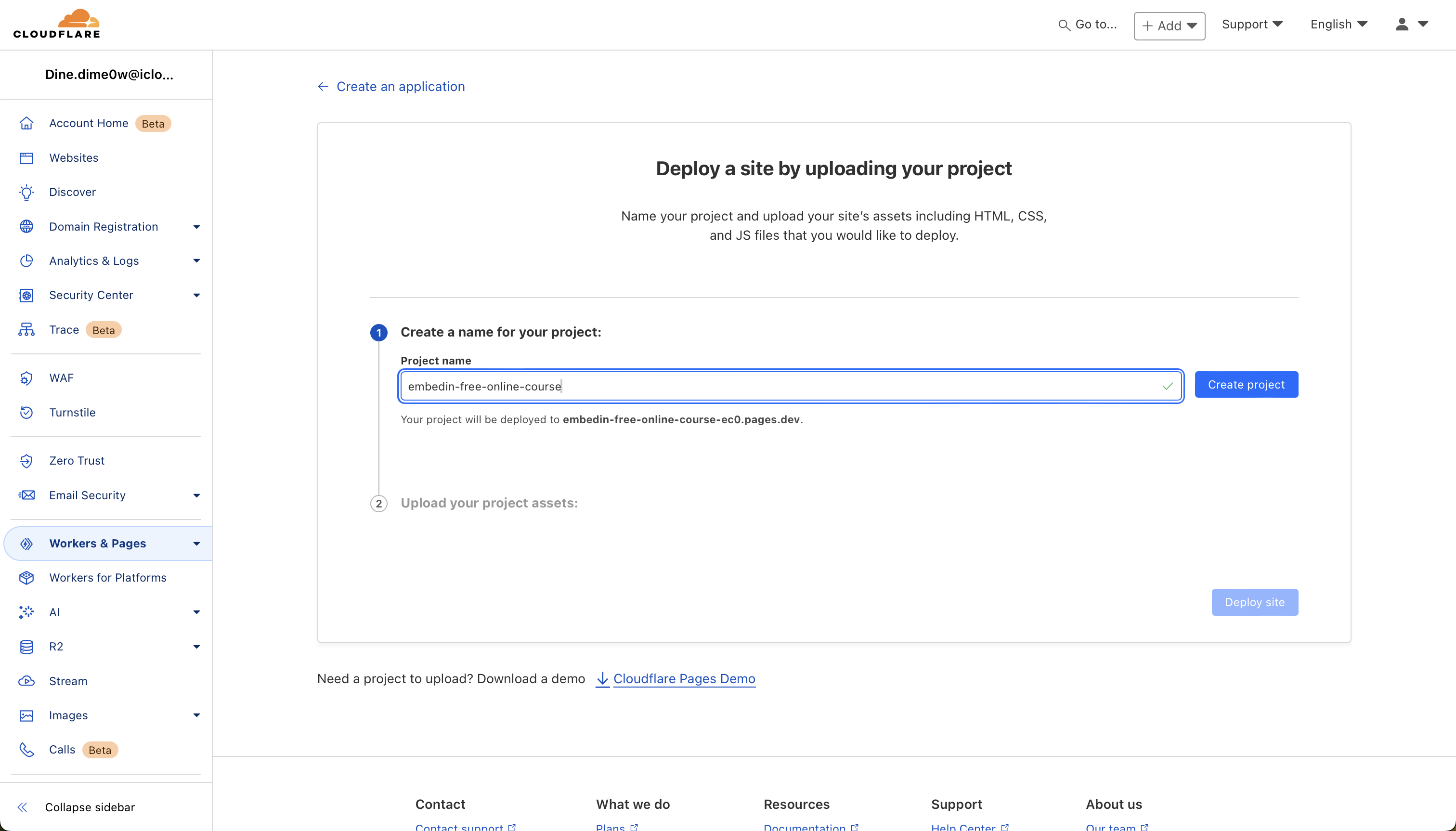
Give your project a name and click Create page. Then click Deploy site.
Once the deployment completes, select Continue to project.

4. Allow your Cloudflare URL inside Embedin
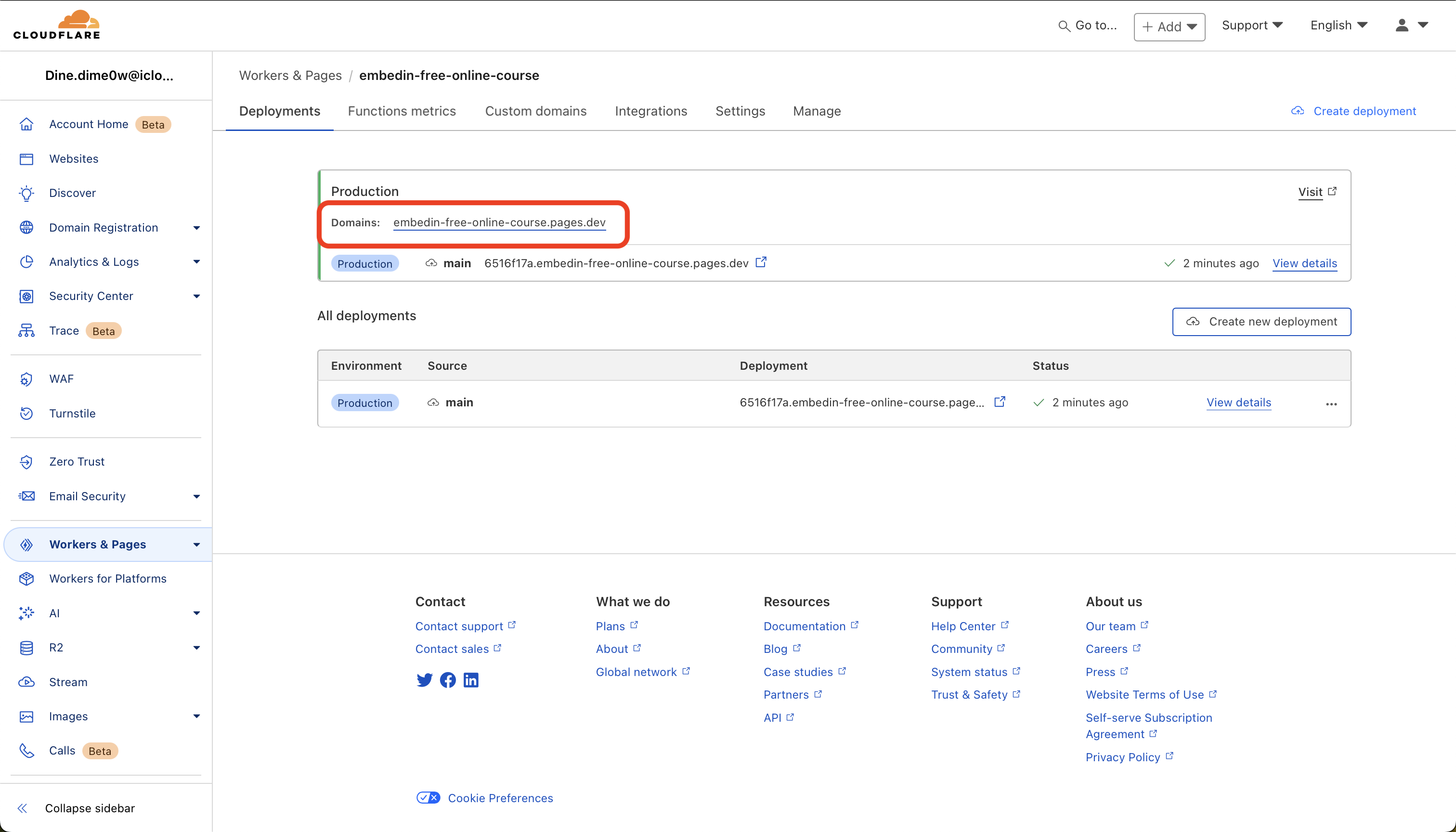
On the Deployment tab, click the link to open your newly published website.

You’ll notice the course does not display yet — this is expected.
To enable it:
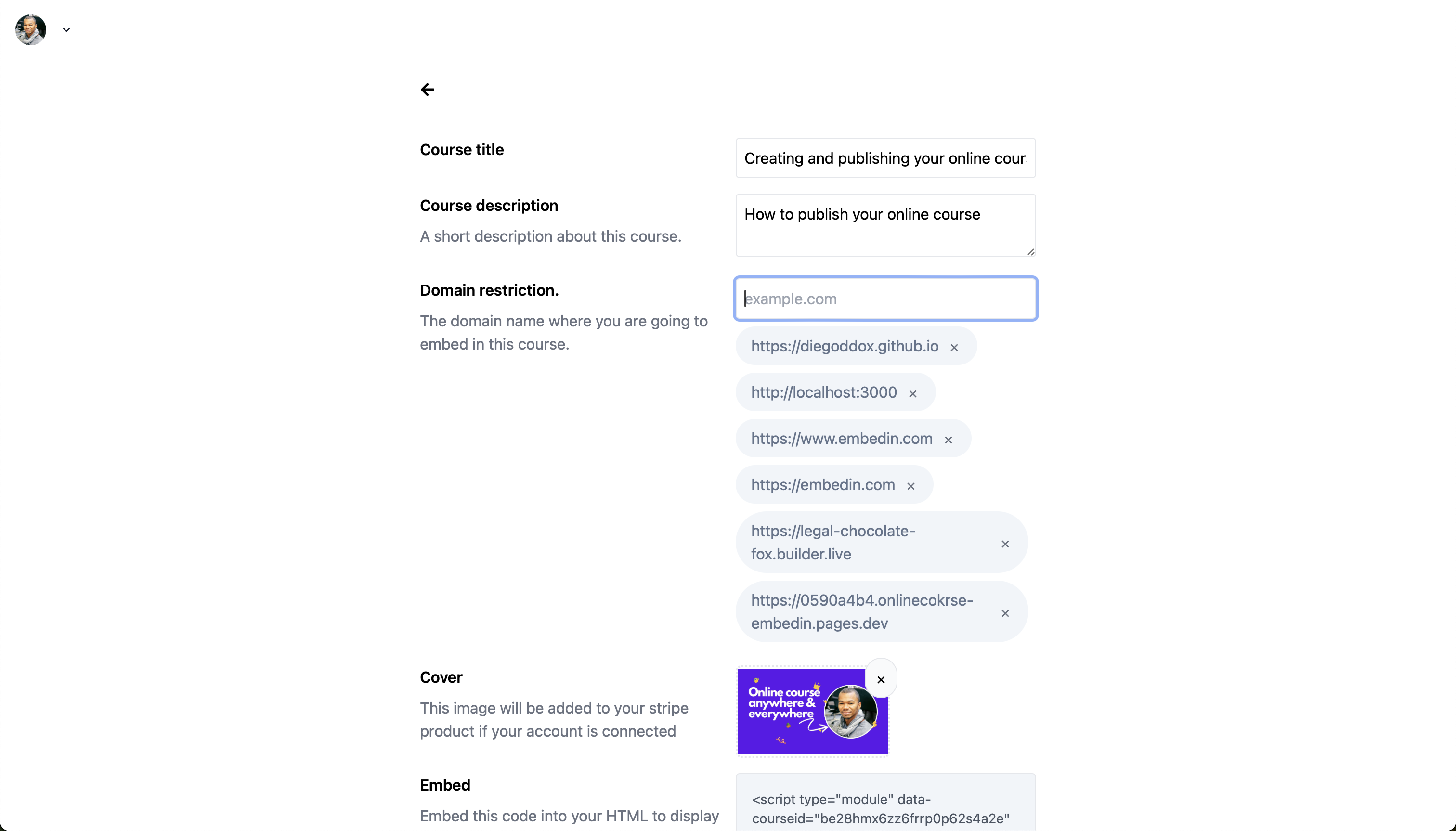
- Go back to app.embedin.com.
- Open the settings of your course.
- Add the new Cloudflare Pages URL to the Allowed domains list.
- Press Enter and click Save at the bottom of the page.

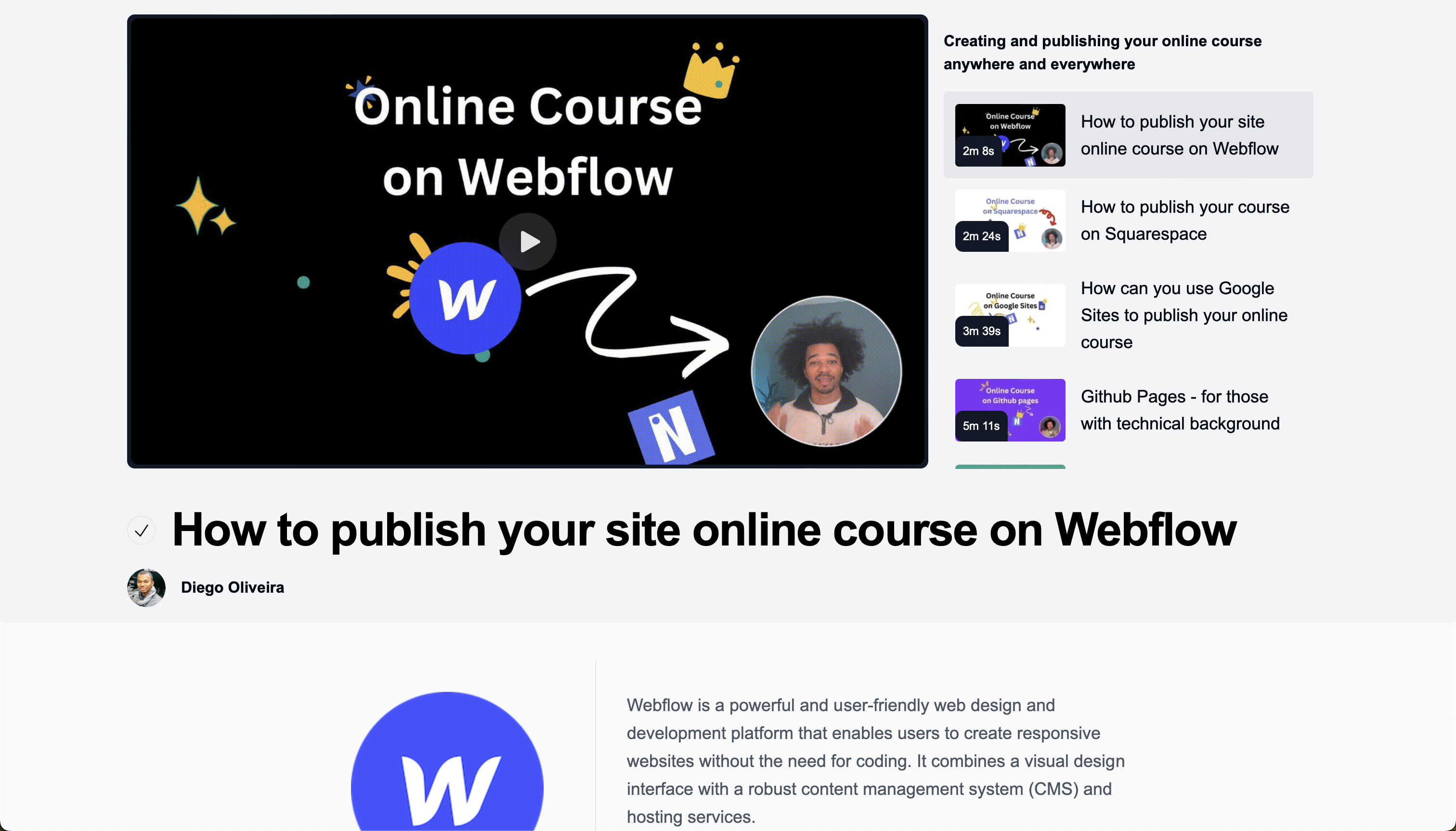
Now return to your Cloudflare Pages link and reload the page.
Congratulations! 🎉 Your online course is live.

Optional: Add a custom domain
For an extra level of professionalism, you can connect a custom domain to your Cloudflare Page. There is a small cost for the domain, but the improved branding is worth it.
Thanks for following along — and good luck with your online course!


.png)



